สวัสดีครับผม ห่างหายหน้าหายตาไปอีกแล้ว เพราะมัวแต่ยุ่งๆกับปั่นงานนั่นแหละครับ ฮ่าๆ แต่ก็พอทำงานไปก็ได้เก็บเกี่ยวหลากหลายเรื่องราวเอาไว้มาเล่าสู่กันฟังเช่นเคยครับ อย่างบทความตอนนี้ผมก็อยากจะพูดถึงการใช้ CSS สำหรับให้บราวเซอร์อย่าง google chrome เรนเดอร์ฟอนต์สวยงามมากขึ้นครับ
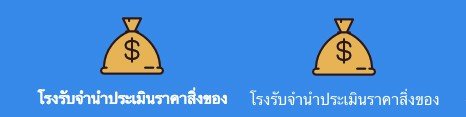
มาดูภาพก่อนและหลังกันครับ
จากภาพด้านบนจะเห็นว่าฝั่งซ้ายมือ ฟอนต์มันเรนเดอร์ได้หนาแปลกๆครับ ดูไม่ค่อย smooth สักเท่าไหร่ ส่วนภาพขวามือเป็นฟอนต์ที่ผ่านการปรับแต่งผ่าน css แล้วครับ
ทีนี้มาดูวิธีการใช้งานกันครับ ง่ายมากๆด้วยการใช้คุณสมบัติ CSS ที่เรียกว่า font-smoothing ครับ
body{
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
นี่แหละครับเทคนิคง่ายๆของ CSS ที่ทุกท่านสามารถนำไปใช้งานกับงานเว็บของตัวเองได้นะครับ วันนี้มาพูดถึงเทคนิคสั้นๆก่อนๆ เดี๋ยวจะพยายามนำเรื่องราวอื่นๆมาเล่าสู่กันฟังเรื่อยๆ แล้วเจอกันใหม่ครับผม